« HTML » : différence entre les versions
(→Plus sur les balises : Lien) |
|||
| Ligne 173 : | Ligne 173 : | ||
Vous allez voir que ceci ne vaut pas pour tous les balises qu'on peut utiliser et qu'il y a des règles qui s'appliquent aux balises ou groupes des balises et les mettent en relation. | Vous allez voir que ceci ne vaut pas pour tous les balises qu'on peut utiliser et qu'il y a des règles qui s'appliquent aux balises ou groupes des balises et les mettent en relation. | ||
De plus, la plupart des balises<ref>Liste complet des balises dans HTML5 : https://jaetheme.com/balises-html5/</ref> peut être enrichi avec des <b>attributs</b> qui leur donnent des propriétés spécifiques. Comme exemple, vous imposez le corps du texte pour le document entier en modifiant la balise <nowiki><body/></nowiki> : | De plus, la plupart des balises<ref>Liste complet des balises dans HTML5 : https://jaetheme.com/balises-html5/</ref> peut être enrichi avec des <b>attributs</b><ref>Sematique des balises et attributs en HTML : https://www.apprendre-html-et-css.com/sementique_balises_et_attributs.html</ref> qui leur donnent des propriétés spécifiques. Comme exemple, vous imposez le corps du texte pour le document entier en modifiant la balise <nowiki><body/></nowiki> : | ||
<div style="margin:0.5em 15% 0.5em 2em; font-family:monospace;border-radius:0.5em;overflow:scroll;height:16em;border:0.5pt solid darkgray;padding:0;"> | <div style="margin:0.5em 15% 0.5em 2em; font-family:monospace;border-radius:0.5em;overflow:scroll;height:16em;border:0.5pt solid darkgray;padding:0;"> | ||
<nowiki><!DOCTYPE html></nowiki><br/> | <nowiki><!DOCTYPE html></nowiki><br/> | ||
Version du 17 novembre 2023 à 23:20
HTML est le “Hypertext Markup Langage”, donc un langage pour la rédaction de documents qui contiennent de l'Hypertext[1]. Quand ce type de document est distribué via le protocole HTTP ( ou HTTPs ), le World Wide Web ( WWW ) est créé.
La même chose exprimée différemment : Chaque « page » affichée dans un navigateur Web, est du HTML, interprété par le navigateur.
D'autres types de contenu existent, mais en ce cas, nous ne devons pas parler de « pages Web » (PDF, images, son etc.)
La production de documents en HTML, donc de pages Web, est facile. Cependant, en enrichissant une telle page avec des éléments supplémentaires et en exigeant un formatage spécifique, nous pouvons la rendre plus compliquée.
Bien que ce document vous présente les bases de la rédaction en HTML, il vous permettra aussi la comparaison entre l'écriture de HTML et la génération de pages Web par des mécanismes automatisés, comme des CMS ou d'autres applications Web. Vous devez jauger l'effort de la rédaction et la pertinence des alternatives.
Vous allez pouvoir laisser cours à votre propre créativité le plus souvent possible.
Généralités
Qu'est-ce que ça fait
En gros, HTML transmet au logiciel, qui affiche un document ( navigateur Web ), la volonté de l'auteur.
Exemple délibérément loufoque :
Ne vous trompez pas. C'est aussi simple que ça. Si un document textuel peut profiter d'une formatage spécifique ou s'il faut organiser un text et les informations qu'il doit colporter, le HTML a tout ce qui est nécessaire.
Jusque là, il n'y a pas de grandes différences entre les pages HTML et les fichiers qui sont produit avec un processeur de texte.
Hypertext
Hypertext est chaque document qui peut renvoyer le lecteur instantanément vers d'autres documents moyennant des hyperliens. Cette technique connecte tous les documents liés et ainsi crée un seul, énorme document, comme le constitue – par exemple – le World Wide Web.
La création de Hypertext a été un des objectifs des inventeurs de HTML.
Simplicité
HTML utilise des balises pour coder les attributs et instructions qui sont adressé non pas aux lecteurs, mais aux logiciels. De cette manière, il est facile de séparer un texte de la structure et des éléments de formatage. De plus, pour la rédaction d'une page HTML, n'importe quel éditeur de texte brute est suffisant. Il n'y a pas d'autres contraintes que celle de la syntaxe, imposés par la version[2] du HTML que l'auteur a choisi.
Au même temps, les « langages de balisage »[3], comme le HTML, permettent l'automatisation de la production de documents et aussi leur traitement et transformation par d'autres systèmes programmés que des navigateurs Web.
Écrire du HTML
Si vous n'avez jamais écris du HTML, Félicitations ! Un grand plaisir vous attend, si vous décidez de vous y mettre. Autant que vous ajoutez des connaissances à ceux que vous avez déjà pour avancer d'une étape à l'autre, vous allez pouvoir reconnaître que vos créations seront – au même temps – utiles et beau, et tout de suite !
Mais soyez avertis, qu'il existent beaucoup d'occasions pour faire fausse route !
Fausse route
J'ai entendu dire que.., il paraît que .., j'ai un copain ( qui connaît quelqu'un ...) et donc : JQuery .., Google .., Web-Fonts .., MySQL, DB2, Oracle, Tomcat, Adobe, CMS .., etc.. Etc.., etc.., et n'importe quoi.
Ne vous laissez pas impressionner par autre chose que votre propre expérience.
L'entête de ce chapitre est « Écrire du HTML » et ne veut pas parler de programmation. Écrire une page Web c'est de la rédaction. Si vous croyez avoir besoin des « routines » ou de l'action, ceci n'est pas la documentation à consulter.
Projet exemplaire
Le text suivant va servir comme objet de demonstration pour la suite ( faire défiler ):
Ping Ping est un outil de diagnostic réseau. Il nous permet tout simplement de vérifier qu'un ordinateur est à ce moment connecté au même réseaux, à qui nous avons accès nous-mêmes ( Internet notamment ). de trouver l'adresse IP qui correspond au nom d'un ordinateur. d'avoir une première idée de la qualité de la connexion entre nous et l'ordinateur en question. Sommaire 1 Windows 2 Linux 3 macOS 4 Exemples 5 À voir aussi 6 Références Windows Linux Le client pour ping est normalement installé avec le paquet “iputils”. Le fichier exécutable est donc /usr/bin/ping. Vous l'exécutez à tout moment dans une console : :~$ ping un_dimain.org ou :~$ ping 192.168.0.1. La man-page : :~$ man ping macOS Exemples :~$ ping www.google.com PING www.google.com (142.250.179.68) 56(84) bytes of data. 64 bytes from par21s19-in-f4.1e100.net (142.250.179.68): icmp_seq=1 ttl=108 time=36.2 ms 64 bytes from par21s19-in-f4.1e100.net (142.250.179.68): icmp_seq=2 ttl=108 time=35.6 ms (...) Arrêtez le défilement des réponses avec Ctrl-C. :~$ ping 185.204.160.202 PING 185.204.160.202 (185.204.160.202) 56(84) bytes of data. 64 bytes from 185.204.160.202: icmp_seq=1 ttl=51 time=38.0 ms 64 bytes from 185.204.160.202: icmp_seq=2 ttl=51 time=35.4 ms 64 bytes from 185.204.160.202: icmp_seq=3 ttl=51 time=41.1 ms (...) À voir aussi Whois
C'est tout simplement la page Ping dans ce Wiki. Mais nous allons la transformer en une page Web dite « statique », qui peut exister en dehors de quelconque application Web ou autre contexte contraignant.
L'original du text ( codé UTF-8 ) peut toujours être consulté ici : Fichier:Ping.txt
Le Choix du Dialecte
Il est moins important pour l'auteur d'une page que pour les logiciels qui lisent le HTML : sur chaque page une seule version de HTML est utilisé. Pour le moment, nous allons nous servir uniquement de HTML 5, ce qui correspond à peu près au standard le plus récent, mais c'est seulement pour démarrer notre « projet exemplaire ».
C'est simple.
Vous commencez en introduisant au dessus de la page, comme toute première ligne :
<!DOCTYPE html>
La page commence alors comme ça :
Ping Ping est un outil de diagnostic réseau. Il nous permet tout simplement ( ... )
Bien évidemment, cette ligne – « La déclaration du type de document » ( anglais : “Doctype-Declaration” ) –, n'a pas de représentation sur la page qui sera affichée dans un navigateur Web.
Le Contenu
D'autres informations sont également destinées à être interprétés avant que la page devient visibles, par le navigateur ou d'autres logiciels. La plupart sont notés avant le vrai contenu. Ce n'est pas encore important ( et jamais très intéressant ).
Balises obligatoires
Mais d'abord, il faut marquer le début du « vrai contenu ». On pourrait croire, que le début est en haut, et la fin en bas de la page, et que c'est logique. Mais le HTML peut constituer seulement une partie d'un fichier qui contiendrait encore d'autres choses. Il faut donc permettre à un logiciel comme le navigateur de trouver le code qu'il doit interpreter :
<!DOCTYPE html>
<html>
Ping Ping est un outil de diagnostic réseau. Il nous permet tout simplement ( ... )</html>
<html> est la première balise sur la page, et la balise fermante </html> la toute dernière. Tout contenu se trouve donc entre ces deux balises. Vous pouvez, dès maintenant, imaginer une zone entre chaque balise et sa version fermante. Tout ce que fait la balise, a une influence sur cette zone. Nous ajouterons les balises la, où nous voulons manipuler une partie de notre texte.
La prochaine balise obligatoire est <body/>. La barre oblique indique, qu'il y a de nouveau la balise ouvrante <body> et aussi une balise fermante </body> :
<!DOCTYPE html>
<html>
<body>
Ping
Ping est un outil de diagnostic réseau. Il nous permet tout simplement
( ... )
</body>
</html>
La troisième et dernière balise obligatoire sert à communiquer le titre de la page HTML aux logiciels. Ce titre est indépendant du contenu affiché de la page, il reste en dehors du corps du text, donc en dehors de <body/> :
<!DOCTYPE html>
<html>
<head>
<title>Ping</title>
</head>
<body>
Ping
Ping est un outil de diagnostic réseau. Il nous permet tout simplement
( ... )
</body>
</html>
<title/> fait partie des éléments qui décrivent la page et la manière comment elle sera interprétée. Tout ces éléments s'accumulent dans la partie supérieur du code, et sont entourés de la balise <head/>. Nous allons voir d'autres balises de ce type, mais seul <title/> est obligatoire.
On dit d'ailleurs que <head/> est le « parent » de <title/>.
Aperçu
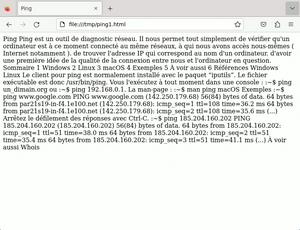
Ayant sauvegardé la page sous un nom comme « ping1.html » nous pouvons l'afficher dans un navigateur:
Il est évident qu'il manque encore beaucoup avant que ça va ressembler à un document qui vaut la publication. Mais même dans son état rudimentaire, ceci est du HTML valide.
Plus sur les balises
Les balises, utilisées jusqu'à ici, organisent la page HTML en une partie visible ( <body/> )et une partie invisible ( <head/> ). Leur hiérarchie est imposé par les règles du HTML et sera toujours la même :
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Vous allez voir que ceci ne vaut pas pour tous les balises qu'on peut utiliser et qu'il y a des règles qui s'appliquent aux balises ou groupes des balises et les mettent en relation.
De plus, la plupart des balises[4] peut être enrichi avec des attributs[5] qui leur donnent des propriétés spécifiques. Comme exemple, vous imposez le corps du texte pour le document entier en modifiant la balise <body/> :
<!DOCTYPE html>
<html>
<head>
<title>Ping</title>
</head>
<body style="font-size:12pt;">
Ping
Ping est un outil de diagnostic réseau. Il nous permet tout simplement
( ... )
</body>
</html>
HTML est une langue et vous permet de vous exprimer de plusieurs manières. Ainsi ils existent plusieurs manières de spécifier la taille d'une police.
Références
- ↑ Une introduction à l'Hypertexte : https://bbf.enssib.fr/consulter/bbf-1991-04-0280-002
- ↑ Une liste ( incomplète ) des standards du HTML dans Wikipedia : https://fr.wikipedia.org/wiki/Hypertext_Markup_Language#Documents_officiels
- ↑ Langage de balisage dans Wikipedia : https://fr.wikipedia.org/wiki/Langage_de_balisage
- ↑ Liste complet des balises dans HTML5 : https://jaetheme.com/balises-html5/
- ↑ Sematique des balises et attributs en HTML : https://www.apprendre-html-et-css.com/sementique_balises_et_attributs.html