« Outils Webmasters » : différence entre les versions
m (→Alternatives) |
|||
| Ligne 67 : | Ligne 67 : | ||
<div style="border-radius:5px;border:1px solid black;padding:0 5pt 0 5pt;">Les navigateurs Web modernes [https://caniuse.com/?search=AVIF sont préparés] et affichent ces images.</div> | <div style="border-radius:5px;border:1px solid black;padding:0 5pt 0 5pt;">Les navigateurs Web modernes [https://caniuse.com/?search=AVIF sont préparés] et affichent ces images.</div> | ||
Pour <b>Linux</b>, des divers convertisseurs sont disponibles, cherchez « ''avif'' » | Pour <b>Linux</b>, des divers convertisseurs sont disponibles, cherchez « ''avif'' » ou « ''heif'' » dans le système de gestion de paquets, qui vient avec votre distribution de Linux. | ||
Juste quelques exemples: | Juste quelques exemples: | ||
Version du 1 septembre 2023 à 17:55
Connaitre les extensions PHP installés
Si vous cherchez à savoir qu'elles extensions php sont installés et disponibles à l'utilisation.
- Créer un fichier
info.phpà partir d'un notepad - Copier/coller le code (ci-dessous)
- Uploader le fichier à la racine de votre hébergement
- Consulter l'adresse : http://monsite.infini.fr/info.php
<?php phpinfo();
Vérifier et concilier le code (X)HTML avec les standards en vigueur
Le vieux outil tidy a été actualisé et est de nouveau activement développé par la « HTML Tidy Advocacy Community Group »
Pour vérifier une page HTML ( 5 ou XHTML, je connais pas les résultats avec les standards précédents ), une ligne de commande exemplaire comme
tidy -i -m -asxhtml --output-xhtml yes --strict-tags-attributes yes --add-xml-decl yes --add-xml-space yes --doctype "Strict" --drop-proprietary-attributes yes -utf8 "ma_page.html"
- agit en présumant que la page est souhaitée en format xhtml
- corrige l'indentation du code
- remplace l'original du fichier HTML par la version corrigée
- veille sur la notation correcte des attributs aux balises
- ajoute une déclaration XML, si manquante
- ajoute xml:space="preserve" aux éléments qui le nécessitent
- vérifie la concordance du code avec la variante « Strict » de la DTD
- élimine des attributs non-standards
- préserve le text en UTF-8
Le manuel de l'outil est bien écrit et explique chaque option. La configuration peut être lu d'un fichier ce qui raccourcit la ligne de commande.
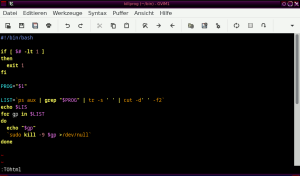
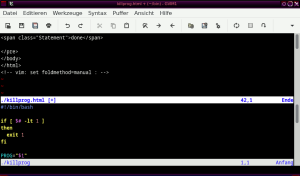
Transformer code source en HTML pour la publication dans le Web
Les éditeurs de text « Vim » et « GVim » permettent de créer une version en HTML d'un code, actuellement visible dans l'éditeur. Ceci permet la coloration syntactique dans le document résultant et, donc, d'augmenter la lisibilité.
La procédure:
- Ouvrir un fichier qui contient le code dans vim ou gvim
- Taper Esc pour assurer que le mode de commande est actif
- Taper la commande
: TOhtml - Taper Return. Le display est divisé en deux avec la nouvelle version HTML en haut
- ... faites ce que vous voulez avec ce résultat : sauvez le ficher ( « script.html » ) ou faites un copier/coller vers une autre page HTML.
Il est rare que le HTML résultant est d'office utilisable. Il faut probablement modifier un peu le CSS, définie en haut de la page et/ou manipuler les attributs des balises générées. Dans tous les cas, la procédure est rapide et efficace.
Cross-Browser Testing
Testez vos pages Web ou applications Web en ligne contre plusieurs versions des navigateurs contemporains :
Les sites listés proposent des comptes gratuits pour se familiariser avec l'outil.
Gagner d'espace – convertir les images en AVIF
Le format de fichier AVIF permet d'épargner énormément d'espace sur le serveur d'Infini, en gardant la qualité de vos images. Si vous partez d'une photo en format « raw » ou « tif », vous gagnez même de qualité en réduisant la taille de vos fichiers, si nous comparons le résultat à JPEG.
Pour Linux, des divers convertisseurs sont disponibles, cherchez « avif » ou « heif » dans le système de gestion de paquets, qui vient avec votre distribution de Linux.
Juste quelques exemples:
- :~$ avifenc image.jpg image.avif
- pour rapidement convertir un JPEG en AVIF
- :~$ convert -quality 100 image.tif image.png; avifenc -l image.png image.avif
- la même chose, mais en gardant un maximum de détails dans l'image. avifenc ne transforme pas directement du format TIF, il faut donc d'abord convertir l'image sans compression en PNG.
- :~$ heif-enc -A image.jpg
- heif-enc est un autre convertisseur, qui a besoin de l'option -A pour savoir que AVIF est demandé
The Gimp
The Gimp devrait exporter et ouvrir des fichiers en format AVIF depuis version 2.10.22. De facto, il y a eu quelques soucis avec l'export des images ex The Gimp. Vérifiez que ça fonctionne bien chez vous et que les images sont bien affichées dans le navigateur ou d'autres logiciels de votre choix.
Le logiciel a l'avantage de connaître une grande diversité de formats d'images et l'export fonctionne donc indépendamment du format d'origine.
Alternatives
De nombreuses alternatives à JPEG existent maintenant ( 2023 ) et ont tous des avantages. Si vous n'aimez pas AVIF, considérez au moins WebP ou JPEG XL.
(et merci d'avance)